Código CSS
Nesta postagem vamos abordar as bordas.
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 2px solid #050202;
As 3 primeiras servem exactamente para a mesma coisa, contudo a primeira -moz-border-radius: 10px; serve possivelmente para os users que usam o firefox, não tenho a certeza e a -webkit-border-radius: 10px; é usada pelos navegadores tipo google chrome, podem ver uma lista http://pt.wikipedia.org/wiki/WebKit , por isso quando alterarem uma alterem as restantes. A border-radius serve para ir arredondando a borda, quanto maior for o px maior a curvatura.
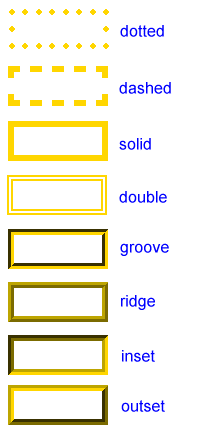
Finalmente a border: 2px solid #050202; aqui basicamente configuramos a borda, na primeira parte border: 2px, configuramos o tamanho da borda, na 2ª parte solid, configuramos o tipo de borda.
E por fim #050202; aqui modificamos a cor da borda. Pode ler mais sobre cores aqui: Cores
A vermelho esta a parte do código que podemos modificar a partir desta aula!
<style type="text/css">
#blog-pager{font-size:normal;padding:10px 0;clear:both;}
.showpageArea{font-family:verdana,arial,helvetica;color:#000;font-size:11px;margin:10px}
.showpageArea a{color:#000}
.showpageNum a{
font-family: 'arial black';
font-size: 14px;
color: #000000 !important;
text-shadow: 1px 1px 0px #7CACDE;
padding: 3px 8px;
/* Nesta parte vamos configurar as bordas, a restantes partes do tutorial encontra-se dividida no blog, em letras, background e cores*/
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 2px solid #050202;
background: #6995EE;
background: linear-gradient(top, #C1EE0C, #FFFF75);
background: -ms-linear-gradient(top, #C1EE0C, #FFFF75);
background: -webkit-gradient(linear, left top, left bottom, from(#C1EE0C), to(#FFFF75));
background: -moz-linear-gradient(top, #C1EE0C, #FFFF75);
}
.showpageNum a:hover{
/* Nesta parte vamos configurar o modo hover, o hover é quando estamos com o rato em cima de qualquer botão ele irá mudar de cor*/
font-family: 'arial black';
color: #000000 !important;
font-size: 14px;
text-shadow: 1px 1px 0px #7CACDE;
padding: 3px 8px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 2px solid #050202;
background: #6995EE;
background: linear-gradient(top, #44EE11, #70FF7A);
background: -ms-linear-gradient(top, #44EE11, #70FF7A);
background: -webkit-gradient(linear, left top, left bottom, from(#44EE11), to(#70FF7A));
background: -moz-linear-gradient(top, #44EE11, #70FF7A);
}
.showpageOf{
/* Nesta parte vamos configurar o fundo do primeiro rectângulo que aparece Página 1 de 10*/
font-family: 'arial black';
font-size: 14px;~
color: #000000 !important;
text-shadow: 1px 1px 0px #7CACDE;
padding: 3px 8px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 2px solid #050202;
background: #6995EE;
background: linear-gradient(top, #C1EE0C, #FFFF75);
background: -ms-linear-gradient(top, #C1EE0C, #FFFF75);
background: -webkit-gradient(linear, left top, left bottom, from(#C1EE0C), to(#FFFF75));
background: -moz-linear-gradient(top, #C1EE0C, #FFFF75);
}
.showpagePoint{
/* Nesta parte vamos configurar o nº da página que está selecionado*/
font-family: 'arial black';
color: #000000 !important;
font-size: 14px;
text-shadow: 1px 1px 0px #7CACDE;
padding: 3px 8px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 2px solid #050202;
background: #6995EE;
}
</style>
<script style='text/javascript'>
var numshowpage=4;
var postperpage =3;
var upPageWord="Anterior";
var downPageWord="Próxima";
var home_page="/";
var urlactivepage=location.href;
</script>
<script style='text/javascript' src='http://dl.dropbox.com/u/35784805/Mil%20Trucos%20Blogger/paginacionbloggermtb.js'></script></ textarea>









Sem comentários:
Enviar um comentário