O que vamos ensinar nesta postagem é como o nome indica, Cores, Fontes e Sombras
font-family: 'arial black';
font-size: 14px;
color: #000000 !important;
text-shadow: 1px 1px 0px #7CACDE;
Comecemos pela
font-family: 'arial black'; como o nome indica é o tipo de fonte, consoante as fontes que tenham no blog, podem colocar substituído o que está entre ''.
Exemplos de fontes:
Courier
Georgia
Helvetica
Times
Trebuchet
Verdana
Seguimos para a font-size: 14px; como o nome indica é o tamanho da fonte, é só alterar o 14 para qualquer outro valor, é só aumentar o valor para aumentar a letra e diminuir para diminuir o tamanho da letra.
Exemplos de tamanhos:
15px
25px
Seguimos para a color: #000000 !important; como o nome indica é a cor da letra. Aqui a cor da letra não aparece Black, White, etc. aqui o código é HTML, podem encontrar uma variada lista de cores em HTML neste site: http://www.mxstudio.com.br/Conteudos/Dreamweaver/Cores.htm
E por fim o
text-shadow: 1px 1px 0px #7CACDE; como o nome indica é a sombra do texto, o primeiro tamanho 1px corresponde à sombra na horizontal, o 2º 1px corresponde à sombra na vertical e o terceiro 0px corresponde à nitidez da sombra quanto mais aumentar, menos nítido fica e finalmente o #7CACDE corresponde à cor da sombra do texto.
<style type="text/css">
#blog-pager{font-size:normal;padding:10px 0;clear:both;}
.showpageArea{font-family:verdana,arial,helvetica;color:#000;font-size:11px;margin:10px}
.showpageArea a{color:#000}
.showpageNum a{
/* Nesta parte vamos configurar o número que não está selecionado e o texto próxima, a restante parte do tutorial encontra-se dividida no blog, em bordas, background e cores*/
font-family: 'arial black';
font-size: 14px;
color: #000000 !important;
text-shadow: 1px 1px 0px #7CACDE;
padding: 3px 8px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
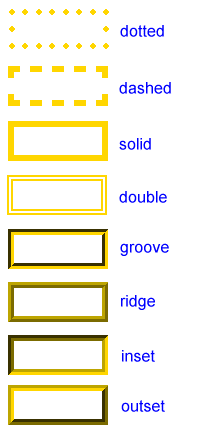
border: 2px solid #050202;
background: #6995EE;
background: linear-gradient(top, #C1EE0C, #FFFF75);
background: -ms-linear-gradient(top, #C1EE0C, #FFFF75);
background: -webkit-gradient(linear, left top, left bottom, from(#C1EE0C), to(#FFFF75));
background: -moz-linear-gradient(top, #C1EE0C, #FFFF75);
}
.showpageNum a:hover{
/* Nesta parte vamos configurar o modo hover, o hover é quando estamos com o rato em cima de qualquer botão ele irá mudar de cor*/
font-family: 'arial black';
color: #000000 !important;
font-size: 14px;
text-shadow: 1px 1px 0px #7CACDE;
padding: 3px 8px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 2px solid #050202;
background: #6995EE;
background: linear-gradient(top, #44EE11, #70FF7A);
background: -ms-linear-gradient(top, #44EE11, #70FF7A);
background: -webkit-gradient(linear, left top, left bottom, from(#44EE11), to(#70FF7A));
background: -moz-linear-gradient(top, #44EE11, #70FF7A);
}
.showpageOf{
/* Nesta parte vamos configurar o fundo do primeiro rectângulo que aparece Página 1 de 10*/
font-family: 'arial black';
font-size: 14px;~
color: #000000 !important;
text-shadow: 1px 1px 0px #7CACDE;
padding: 3px 8px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 2px solid #050202;
background: #6995EE;
background: linear-gradient(top, #C1EE0C, #FFFF75);
background: -ms-linear-gradient(top, #C1EE0C, #FFFF75);
background: -webkit-gradient(linear, left top, left bottom, from(#C1EE0C), to(#FFFF75));
background: -moz-linear-gradient(top, #C1EE0C, #FFFF75);
}
.showpagePoint{
/* Nesta parte vamos configurar o nº da página que está selecionado*/
font-family: 'arial black';
color: #000000 !important;
font-size: 14px;
text-shadow: 1px 1px 0px #7CACDE;
padding: 3px 8px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
border: 2px solid #050202;
background: #6995EE;
}
</style>
<script style='text/javascript'>
var numshowpage=4;
var postperpage =3;
var upPageWord="Anterior";
var downPageWord="Próxima";
var home_page="/";
var urlactivepage=location.href;
</script>
<script style='text/javascript' src='http://dl.dropbox.com/u/35784805/Mil%20Trucos%20Blogger/paginacionbloggermtb.js'></script></ textarea>
Finalizamos a primeira aula de 3 partes! Não se esqueçam de comentar :D


































![[Tutorial] - Google Analytics - Público-Alvo](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiMibQ_bhqFGair7eg2iOvQBKW93zWjI-ND33Bt_Z1J2SiECuX57bXQgqHzj1gcBuNy11ib__flISS4IkMDywmeWYK5tTU6zFuRvAdMLzDa7_uQur3_gDxwxYBmjqao_uSPNLMGq_BSMiwE/s320/des.PNG)
![[Tutorial] - Google Analytics - Tempo Real #1](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvf8Xj5k5ouWlRm2418F_i4DjSRP2A-eUVRQzEag5g3RvDOyk2CKu2Tkdxg7nhmdWct9tt3qh2RmhU1ONcyxnJT6nf7eHvzYLysIk5s1LwNXhlhuitnH9bMD_R_o-0TBWxTER0PyjOlhKd/s400/localiza%C3%A7oes.PNG)